All about variables in Adobe Campaign
In this article I will explain all sorts of variables you can come across when working with the tool. Also I will discuss different less known approach of storing variables.
Workflow variables
In adobe campaign we have way how to store variables between consecutive activities. Normally you would store variables as instance or context variables. What if I told you there is more unconventional way how to store them.
Inside workflows we can store variables in one activity and use them later when needed in activities that follows.
You can define two types of workflow variables
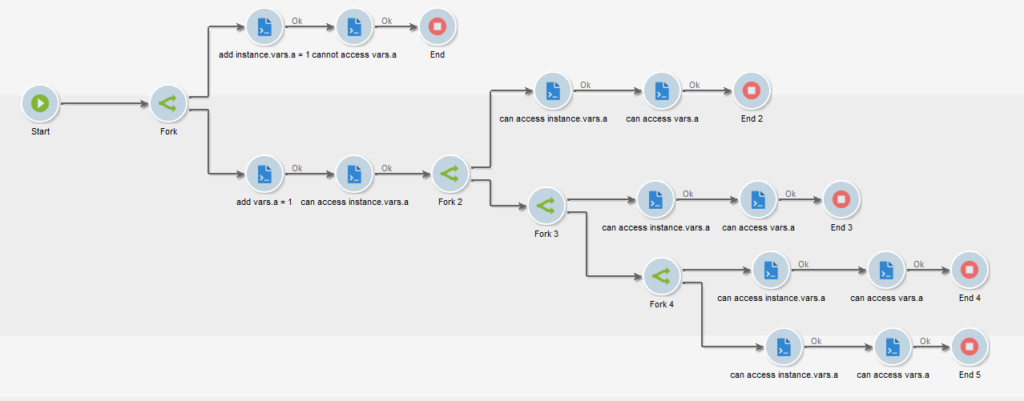
instance.vars.myVar vars.myVar
- instance.vars.xx can be accessed in all activities in the workflow from the point of declaration.
- vars.xx can be accessed only by activities that follow after the declaration.

You can also reference them inside any condition e.g. in split, enrichment, query, test activity by adding following to the expression:
$(instance/vars/@myVar)
$(vars/@myVar)
// in case of using included in you can simple use
// $noescaping to create valid in condition
// vars.myVar = "1,2"
$noescaping(vars/@myVar)
//will create in (1,2) instead ("1,2") when $noescaping is not usedAll looks good until you realize that these variables can only hold string values. To store objects in workflow variable you need to use JSON.stringify and JSON.parse everytime, you want to use or save them before move to another activity in your workflow. Also there are limits on what data you can stringify.
Web application variables
In the webapps you will come accross context variables and they work similarly to instance variables in the worklfows.
ctx.vars.myVar
Variables can be accessed on server side as well on client side.
These variables are not visible on the client side, however you can set and read them if needed on the client side inside <script>. I have not tested how secure it is but I guess you are able to change these variables on fly and then feed them into the form submission.
document.controller.setValue('/ctx/vars/myVar', 'some value');
var myVar = document.controller.getValue('/ctx/vars/myVar');Same as for workflow you need to stringify variables if you are using them for objects.
Custom variables workaround
In workflows you are able to pass variables as their original type (object especially) with use of javascript library on properties level (global level) or using loadLibrary JSAPI function with option to enable cache. This way the variables added to your library will be cached and can be accessed in your workflow
loadLibrary('myLibrary.js')
This way I do not have to stringify objects but move then between activities and access them as objects everywhere else.
How to?
- Add java script library to your web app

- JS Script library contains simple object declaration. I called it DL like data layer don’t ask me why
//DL object initialization in the library loaded to the workflow
DL = {};- In any place of your workflow use it
//initialize your object variable in any script or
//in initialization script on advanced tab of any activity
DL.myVar = {a:2,b:3};//use it in another activity var myVarLocal = DL.myVar
Remarks:
- Every wait or jump activity will reset the DL object to keep your object intact after wait or jump you need to store the DL object to the instance variables
- Everytime your workflow is paused due to an error
//store it locally in wait activity's advanced tab instance.vars.DL = JSON.stringify(DL.myVar) //load it again after wait DL.myVar = JSON.parse(instance.vars.DL);













