Style WordPress comments with bootstrap
With creating your own WordPress theme you will have to style comment section. For that purpose you will have to add a bit of own styling. In my case I used bootstrap CSS framework that makes life easier for programmers that are not that proficient with front end styling. This will make sure that your page will be responsive on all devices and browsers without enormous effort and testing.

To style we will need to find template called comments.php. Take a look at the bootstrap documentation on how to style forms. Find what you like and let us begin. Comment form is rendered with WordPress function comment_form that takes an array as argument. You might have guessed that different arguments can access and override default form HTML code that will be rendered. The default values that are used in the comment_form function are:
'comment_notes_after' => '',
'action' => site_url( '/wp-comments-post.php' ),
'id_form' => 'commentform',
'id_submit' => 'submit',
'class_container' => 'comment-respond',
'class_form' => 'comment-form',
'class_submit' => 'submit',
'name_submit' => 'submit',
'title_reply' => __( 'Leave a Reply' ),
/* translators: %s: Author of the comment being replied to. */
'title_reply_to' => __( 'Leave a Reply to %s' ),
'title_reply_before' => '<h3 id="reply-title" class="comment-reply-title">',
'title_reply_after' => '</h3>',
'cancel_reply_before' => ' <small>',
'cancel_reply_after' => '</small>',
'cancel_reply_link' => __( 'Cancel reply' ),
'label_submit' => __( 'Post Comment' ),
'submit_button' => '<input name="%1$s" type="submit" id="%2$s" class="%3$s" value="%4$s" />',
'submit_field' => '<p class="form-submit">%1$s %2$s</p>',
'format' => 'xhtml',This will give you an idea what is used inside the function. Also similar default values for fields:
'email' => sprintf(
'<p class="comment-form-email">%s %s</p>',
sprintf(
'<label for="email">%s%s</label>',
__( 'Email' ),
( $req ? ' <span class="required">*</span>' : '' )
),
sprintf(
'<input id="email" name="email" %s value="%s" size="30" maxlength="100" aria-describedby="email-notes"%s />',
( $html5 ? 'type="email"' : 'type="text"' ),
esc_attr( $commenter['comment_author_email'] ),
$html_req
)
),Example above shows how the email field is done and passed as an array which contains all fields used in the comment form.
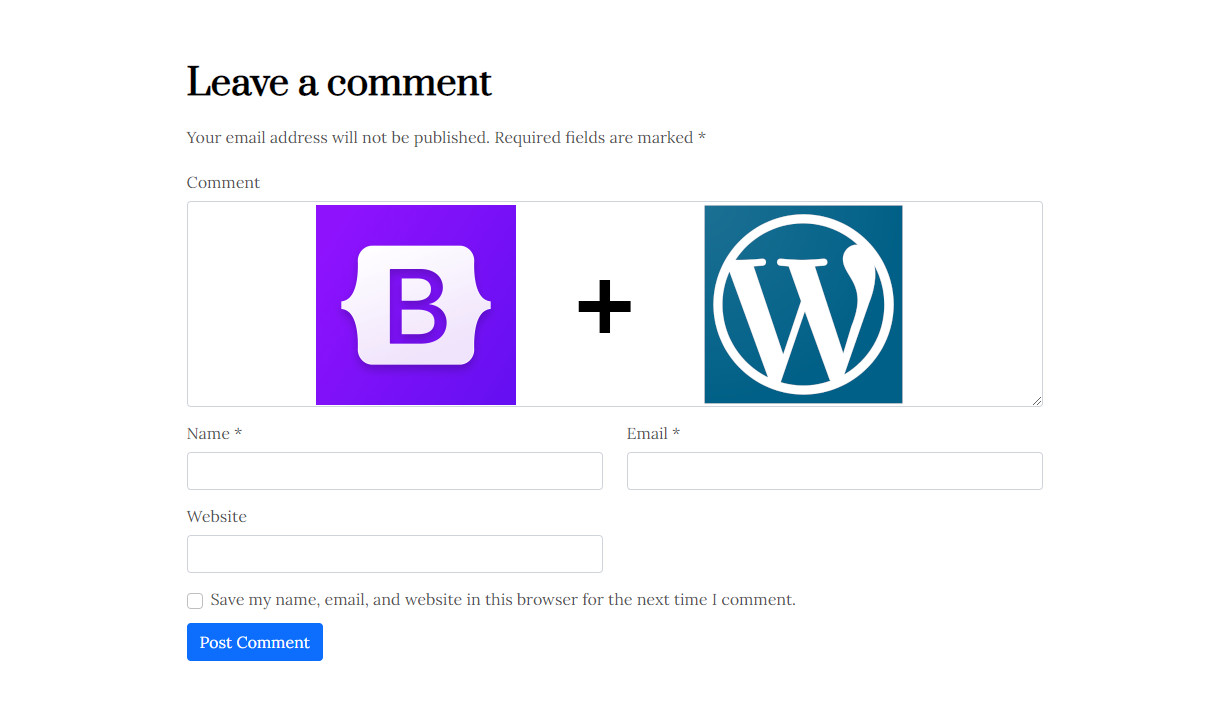
Once you have this read you can come up with something similar to what I have done for this page.
comment_form( array( 'logged_in_as' => null, 'title_reply' => esc_html__( 'Leave a comment', 'mtn' ), 'title_reply_before' => '<h2 id="reply-title" class="comment-reply-title">', 'title_reply_after' => '</h2>', 'id_submit' => 'submitcomment', 'class_submit' => 'g-recaptcha btn btn-primary', 'name_submit' => 'submitbutton', 'class_form' => 'row', 'submit_button' => '<button name="%1$s" id="%2$s" class="%3$s" data-sitekey="FOR_RECAPTCHA_V3" data-callback="onSubmit" data-action="submit">%4$s</button>', 'comment_field' => sprintf( '<div class="col-12 my-2 comment-form-comment">%s %s</div>', sprintf( '<label class="form-label" for="comment">%s</label>', _x( 'Comment', 'noun' ) ), '<textarea id="comment" class="form-control" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea>' ), 'fields' => array( 'author' => sprintf( '<div class="col-12 col-lg-6 my-2 comment-form-author">%s %s</div>', sprintf( '<label class="form-label" for="author">%s%s</label>', __( 'Name' ), ( $req ? ' <span class="required">*</span>' : '' ) ), sprintf( '<input class="form-control" id="author" name="author" type="text" value="%s" size="30" maxlength="245"%s />', esc_attr( $commenter['comment_author'] ), $html_req ) ), 'email' => sprintf( '<div class="col-12 col-lg-6 my-2 comment-form-email">%s %s</div>', sprintf( '<label class="form-label" for="email">%s%s</label>', __( 'Email' ), ( $req ? ' <span class="required">*</span>' : '' ) ), sprintf( '<input class="form-control" id="email" name="email" %s value="%s" size="30" maxlength="100" aria-describedby="email-notes"%s />', ( $html5 ? 'type="email"' : 'type="text"' ), esc_attr( $commenter['comment_author_email'] ), $html_req ), ), 'url' => sprintf( '<div class="col-12 col-lg-6 my-2 comment-form-url">%s %s</div>', sprintf( '<label class="form-label" class="form-label" for="url">%s</label>', __( 'Website' ) ), sprintf( '<input class="form-control" id="url" name="url" %s value="%s" size="30" maxlength="200" />', ( $html5 ? 'type="url"' : 'type="text"' ), esc_attr( $commenter['comment_author_url'] ) ) ), 'cookies' => sprintf( '<div class="col-auto my-2 comment-form-cookies-consent"><div class="form-check">%s %s</div></div>', sprintf( '<input class="form-check-input" id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"%s />', $consent ), sprintf( '<label class="form-check-label" for="wp-comment-cookies-consent">%s</label>', __( 'Save my name, email, and website in this browser for the next time I comment.' ) ) ) ) ) ); ?>
Hope this little tutorial will help you with your own stylish comment form, that will make everybody want to leave comment on your page. How to fight spam in your comments see the blog post Adding recaptcha v3 to your wordpress page, which will help to get rid of it for once and all (hope so).