Troubleshooting web applications
When building any web application (webapp), you may have experienced a syntax error on, for example, line 200. This can be perplexing, especially when your custom JavaScript code does not even have 200 lines. Why is that?
The reason for this discrepancy is that the web applications you create in the visual editor are compiled to JSSP code once they are published.
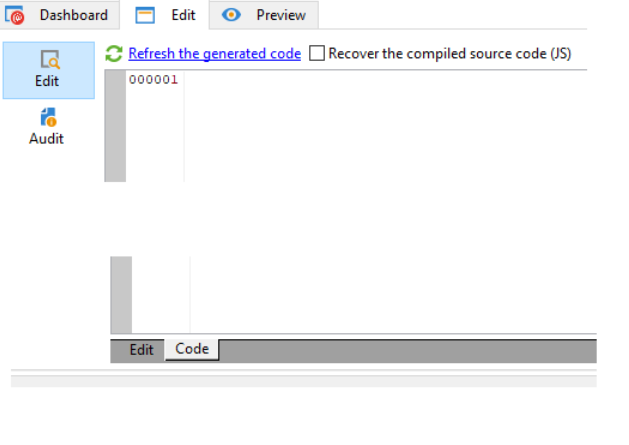
But fear not, there is a simple yet powerful method to locate the exact line causing the error in your web app’s source code. Just switch to the “Code” tab and click the “Refresh the generated code” button.
By doing this, you can quickly generate the web app’s code and easily find the problematic line, saving you valuable time during the debugging process when building custom web applications.